Hozuki Project
Hozuki Lantern is a digital + tangible user interface design project done in an intensive three weeks summer camp. The design camp took place in country side Japan, in Hida, Gifu prefecture. I was the UX/UI designer in the team who developed the digital interface. I lead brainstorming sessions, conducted user interviews, interaction design, as well as documenting the process and final prototype.
Our team designed the Hozuki Lantern device to create a genuine an efficient interaction between the Japanese locals and the foreign travelers. Our goal for the project was to help elderly residents who are inactive members of the current technological world, to be able to use our device in order to help tourists connect to the authentic lifestyle of the Hida countryside. It is important for tourists who are visiting the Hida area to understand and experience the countryside lifestyle. In Hida-Furukawa, the local population currently has a high rate of elderly, due to the migration of the younger generations to job-populated areas. The elderly are extremely interested in hosting and showing tourists the lifestyle that they live day to day.
Team
Teaching Assistant: Masayasu Goto
Product Designer:Chi-Li Cheng
Product Developer: Ken Lee
Researcher: Mike Meng
UX/UI Designer: Yiko Li
Awards
The project is selected for YouFab Global Creative Award 2016 + William R. Hearst Innovation Award 2017 + Parsons Design for Aging Award 2018 and exhibited in CUBE Gallery in Shibuya, Tokyo, Japan.
Research & Brainstorming
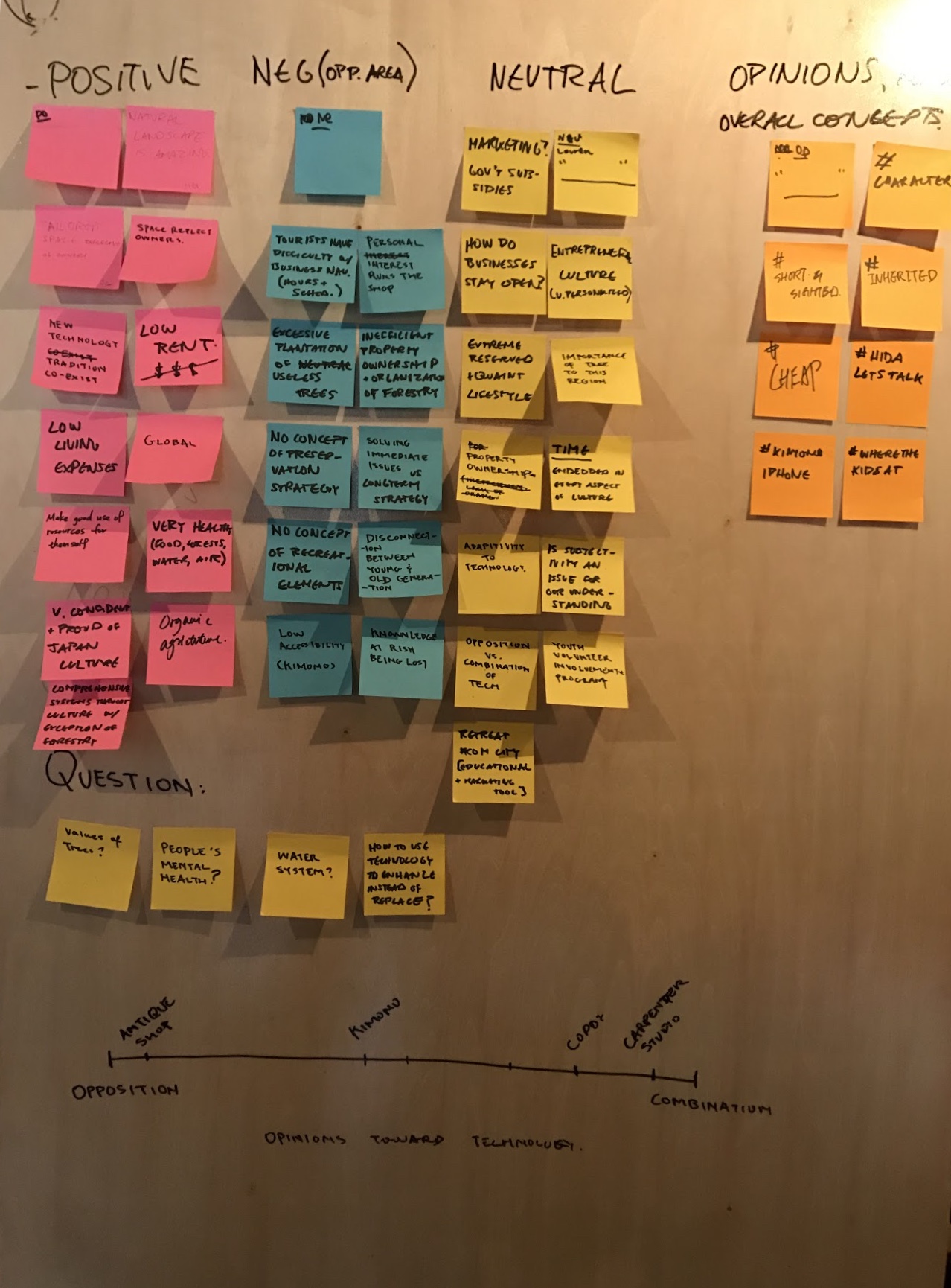
Our team created mind maps to summarize our observations about Hida. This exercise helps us identify the areas of research that we can further look into.
Identifying The Users & Challenge
Our group realized that the main issue between the visitors experiencing a genuine lifestyle and the elderly hosting these visitors is a simple lack of connection. As a solution to the disconnection, we created a bridge for both users through Hozuki Lantern and its software app.
Our team used the AEIOU worksheet to look further into our two identified user groups, through Activities, Environments, Interactions, Objects and Users.
Elderly - AEIOU worksheet
Tourist - AEIOU worksheet
Design Solution
The elderly, who are not technologically proficient, only have to hang a lantern on their porch. When the lantern is hung, tension is created between the weight of the lantern and the string it is hung on. The tension activates a GPS and Wifi device that is hidden inside a 3D printed case, implanted within the lantern. The GPS device sends the lantern’s location to the Hozuki Project software app, accessible to all tourists via the Google Play Store. The app displays dropped pins of all the lanterns in the area where tourists can find out the elderly who are ready to host them for various activities. These two interfaces, allow not only for tourists to easily navigate to the elderly, but for the elderly to use a familiar cultural object without even having to know any aspect of the internal technical operations.
The tourist will be able to see the available local homes through their phone, and use the digital software as a platform to connect with the elderly. The app allows the tourist to look through the local homes around them and review the feedback that previous visitors had posted. The app will navigate the visitor to the destination after the local home is selected.
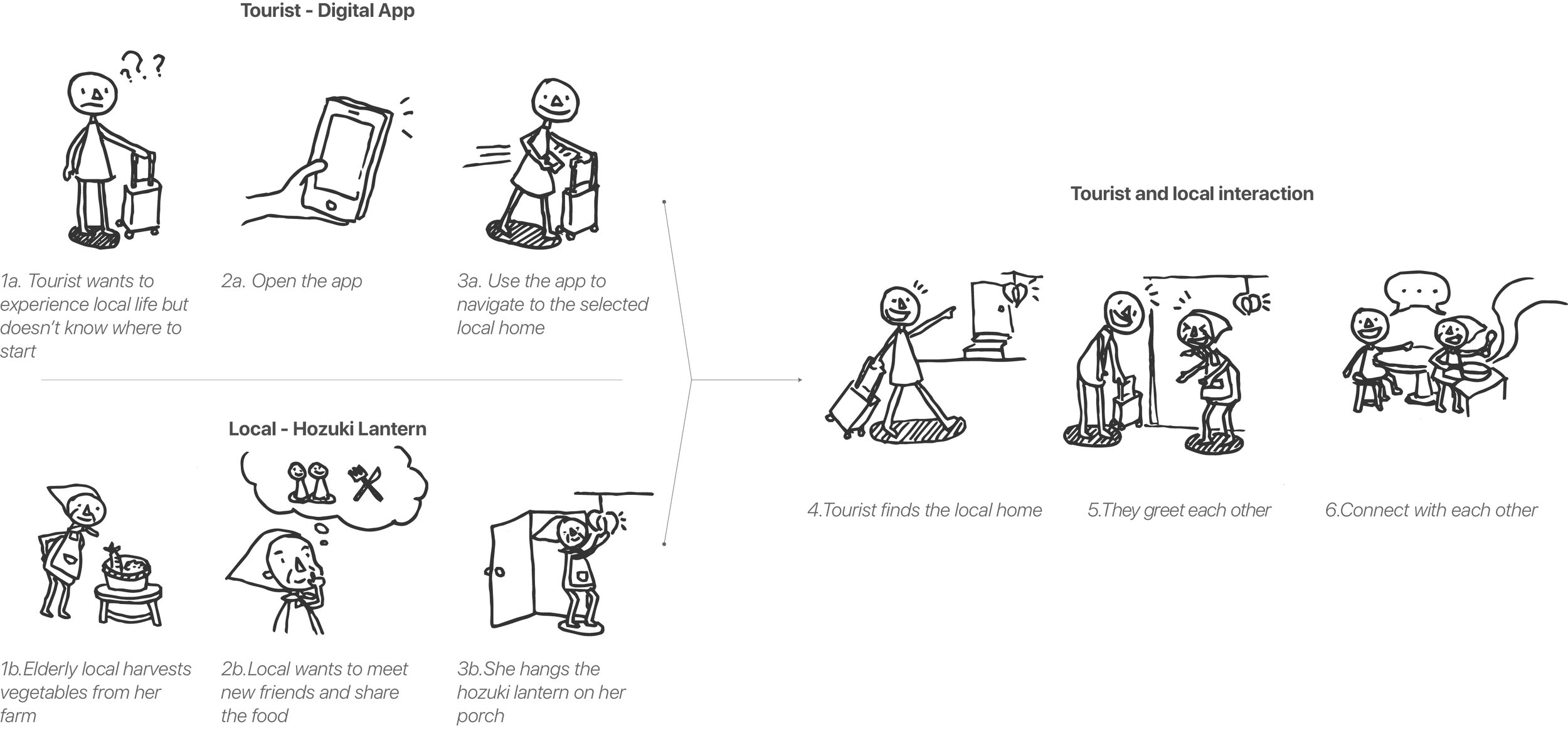
How it works
Technical Diagram
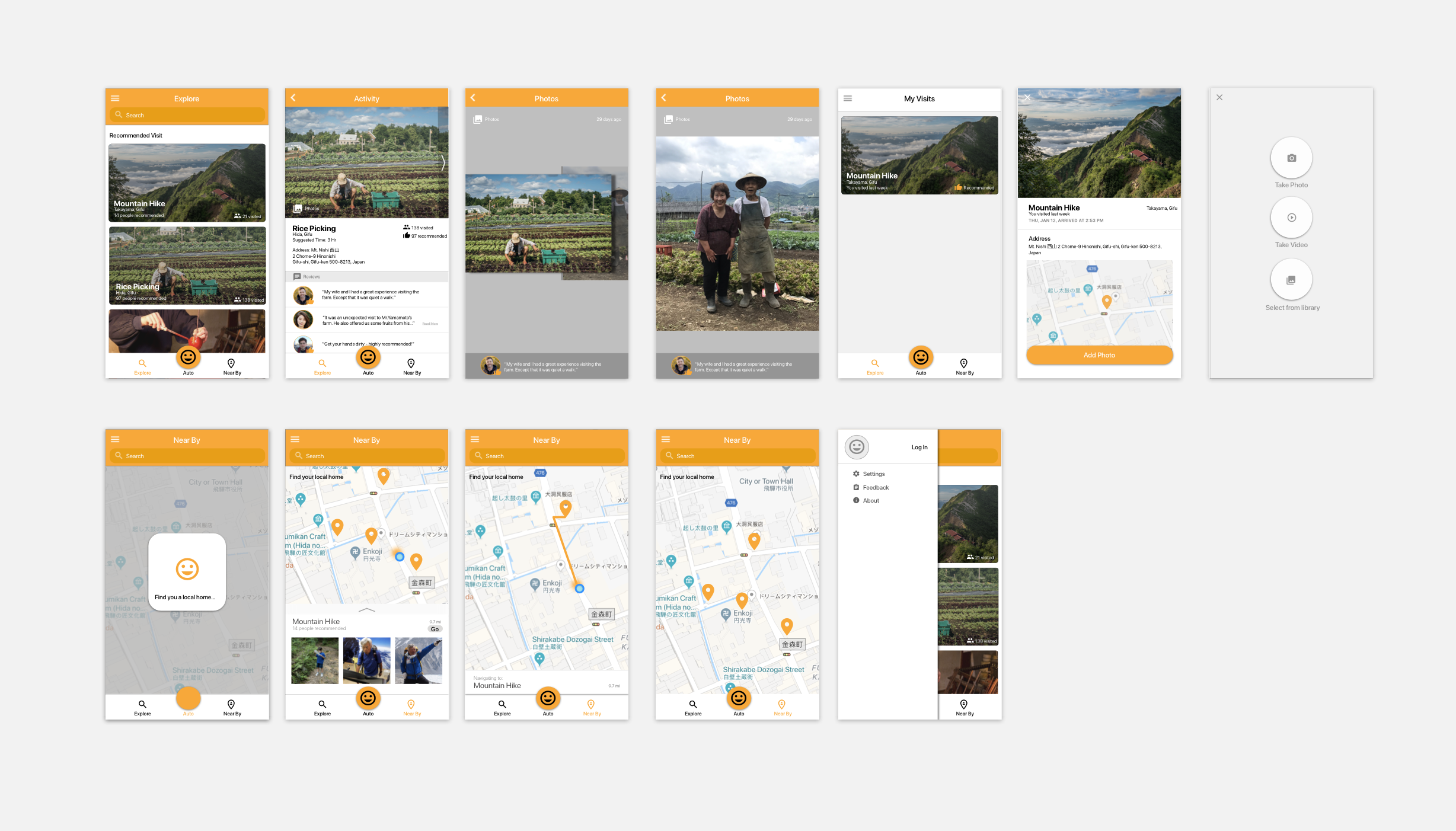
Wireframe & User Flow

User Feedback and UI Iteration
I conducted user testing by using clickable prototype with 3 users, following RITE method.
I ask them to complete a task: choose a local home to visit and try to navigate to your destination. Here are the 2 major takeaways and design iterations:
Iteration 1 - Two out of three users told me that the button for auto pairing function stand out the most out of the entire home page given its bright orange color. This design decision can misguide user to click on the auto pairing button that randomly match user with a near by local home, even when the user might be not intended to do so. For the design iteration to this UI problem, I move the auto pairing function to the right of the search bar and with less color saturation to reduce its visual contrast with rest of the page. In addition, there will be a confirmation window that pops up to ask if the user is ready to navigate to a random local home. In order to prevent users to accidentally start the navigation process without knowing.
Iteration 2 - One of the user pointed out that the photo browsing experience should be easier, rather than going through individual photo one by one. For this feedback, I iterate the photo viewing mode, for it to be displayed in a gallery format which allows user to get an over all sense of what the local home looks like in shorter time.
Interaction Details
Auto pair confirm window
Navigation
Mockup Demo
Fabrication and Tools
In the making process of the Hozuki Lantern, we aimed to combine the traditional Japanese craftsmen materials to create a structure that is visually un-suggestive of the hidden technological device. For the exterior structure, we took the shape of a popular hozuki plant in Japan, which is often found as a decoration in many Japanese homes. The design combines a woodwork joinery technique known as Kumiki and traditional Japanese Washi paper to create the transparency and delicate hozuki. Similar to the refined shape of the plant, we used the laser cutting fabrication technique to create a precise wooden structure. We aimed to create unity of the whole design to even the finest details.
Moving Forward
In the future iterations of the software design, I want to incorporate more community functions that connect travel enthusiasts together on a virtual space. This allows future travelers to get more information with the local host, without exposing elderly to any additional technology.